تعیین Position در جوملا
يكشنبه, ۷ مرداد ۱۳۹۷، ۰۵:۳۹ ب.ظ
سلام دوستان
قراره راجع به تعیین Position (موقعیت) ماژولها، کامپوننتها و ... بحث کنیم. حالا ببینیم چه زمانی به تعیین موقعیت یک Extension (افزونه)، احتیاج پیدا میکنیم.
مثلا شما میخواین ماژول مدنظرتون رو بالای صفحه و سمت چپ نمایش بدین اما وقتی اجرا میکنین، میبینین که ماژول مربوطه پایین صفحه قرار گرفته و در موقعیت دلخواه شما نیست.
نگران نباشید! در ادامه میخوایم با هم بررسی کنیم این مشکل چطور حل میشه.
برای تعیین موقعیت ابتدا لازمه به انتهای URL(آدرس) صفحه مربوطه، tp=1? اضافه کنیم. مثلا مطابق شکل زیر آدرس سایت ما:
هست و فعلا هیچ موقعیتی برای ما در سایت مشخص نشده. حالا طبق شکل tp=1? رو به انتهای آدرس اضافه میکنیم:
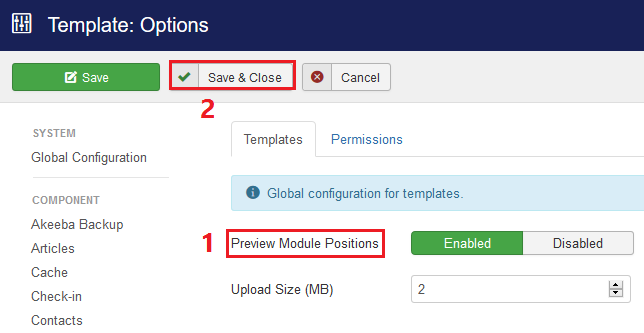
بعد از اون میبینیم که همچنان موقعیتها فعال نشده، برای فعال کردن اون باید مطابق شکل ابتدا به قسمت مدیریت جوملا بریم و سپس با رفتن به مسیر زیر:
Extensions => Templates => Options
- Preview Module Positions را Enabled میکنیم.
- با زدن Save & Close تغییرات را ذخیره میکنیم.
سپس سایت را مجددا Refresh کنید و موقعیت تمامی Extensions به نمایش درخواهد آمد. البته یادتون نره بعد از اتمام کارتون حتما Preview Module Positions رو غیرفعال کنید. چون کسی که بفهمه سایتتون با جوملا درست شده احتمالا سعی میکنه آدرس رو دستکاری کنه و موقعیت افزونههای سایتتون برای اون فرد، نمایش داده میشه!
اگر در منوی جوملا در پیدا کردن یه کامپوننت به مشکل برخوردین، میتونین از مطلب بازگردانی کامپوننت حذف شده در جوملا کمک بگیرید.
برای حل مشکلاتتون تلاش کنید و نترسید، در نهایت این تلاش مداوم شماست که منجر به رشدتون میشه :)
منتظر انتشار مطالب بعدی باشین ;)