حذف شدن منو از بخش مدیریت جوملا
سه شنبه, ۱۲ تیر ۱۳۹۷، ۰۹:۰۰ ب.ظ
سلام
امروز قراره یکی دیگه از تجربیاتم رو در دوره کارآموزی باهاتون به اشتراک بذارم. یه مسئلهای که امروز حسابی اذیتمون کرد همین گم و گور شدن منوی مدیریت جوملا بود. ):
بعد چند ساعت جستجو و سرکله زدن با wamp و جوملا، بالاخره با کمکهای فراوان، تونستم جوابو پیدا کنم.
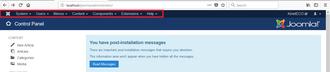
خب حالا میخوایم به این موضوع بپردازیم که وقتی سایت جوملای شما به شکل زیر بوده:
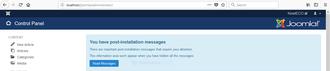
چطور میتونیم به حالت اولیه برش گردونیم؟
حالا بریم ببینیم چطور میشه این مشکل رو حلش کرد؟ خب ممکنه بعضی از جداول از پایگاه دادهاتون حذف شده باشه. شما میتونید با نصب آخرین نسخه جوملا و استفاده از فایلهای اون، جداول حذف شده رو از جوملای تستی Export کنید و با Import اونها به جوملای اصلیاتون و سپس fix کردن پایگاه داده، اون جداول رو برگردونید.
یه راه دیگه هم هست... شما میتونید در پوشه جوملای تستی، با رفتن به مسیر
C:\wamp\www\joomla\administrator\modules
پوشه mod_menu رو کپی کنید و در مسیر مشابه جوملای اصلی اتون، این پوشه رو Paste و Replace کنید تا فایلهای حذف شده از پروژه شما، مجددا به اون اضافه بشن.
بعد از انجام این کار، در مرورگر با زدن آدرس
http://localhost/joomla/administrator
به بخش مدیریت جوملا وارد بشین و سپس وارد قسمت Install Extensions بشید. در این قسمت طبق شکل زیر، discover رو میزنید و تمامی ماژولها، کامپوننت ها، پلاگینها و ... که نصب ندارین، با انتخاب اونها و زدن گزینه Install قابل نصب هستن.
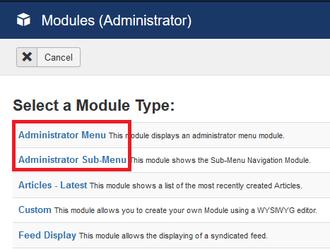
حالا از این لیست Administrator Menu و Administrator Sub-Menu رو انتخاب کرده و Install رو بزنید. (این دو تا توی شکل نیست چون من قبلا اونها رو نصب کردم.)
حالا که این کار رو انجام دادین میریم سراغ قسمت Modules. وقتی وارد این قسمت شدید، اون رو روی Administrator تنظیم کنید و بعد New رو بزنید تا یه ماژول جدید تعریف بشه. طبق شکل Admin Menu رو انتخاب کنید.
طبق تصویر زیر:
- 1- اسم Admin Menu رو براش انتخاب میکنیم.
- 2- Position اون رو روی Menu تنظیم میکنیم.
- 3- گزینه Save رو میزنیم.
برای قسمت Sub-Menu هم همین مراحل رو انجام میدیم اما Position اون رو Sub-Menu انتخاب میکنیم.
خب فقط مونده فعال کردنش...
وقتی مجددا به صفحه Modules برگردیم، میتونیم ماژول Admin Menu و ماژول Admin Sub-Menu رو مشاهده کنیم. اونها رو تیک میزنیم و با زدن گزینه Publish اونها رو منتشر میکنیم.
حالا دیگه منوی شما فعال شده و به راحتی میتونید ازش استفاده کنید.
مزیت این راه طولانی و کمی پیچ در پیچ این بود که صبرتون در برابر مشکلات ناشی از جوملا داره زیاد میشه و این نشونهی خوبیه!
چون خیرسرمون چاره دیگهای نداریم. D:
منتظر انتشار تجربیات بعدی باشید...
- ۹۷/۰۴/۱۲